
Sometimes we need using javascript to display money format in our system but javascript don’t have this kind of function. So we need to write a function to convert number to money format.
October 02 2017
Javascript get compass direction with the two longitude and latitude
Tagged Under : IONIC, Javascript

Just develop a project with IONIC and google map to tracking the transport routing. Because the google map wouldn’t rotate itself when the transport moving. It will confuse the user when they look at the map.
So I need to rotate the map to let navigation always facing to top. It will easy user to understand when they look at the map.

In javascript it don’t have function to check if the string is JSON. So we may need to write a function to check the string if is JSON.
The below function is to check the string and it will return true if the string is JSON else it will return false.
June 19 2016
Javascript convert MSAccess color code to Hex color code
Tagged Under : CSS3, Javascript

Because CSS not support MSAccess color code. If want use the MSAccess color code as color display on web. We need change the code to Hexadecimal Code.
August 04 2014
Joomla tinyMCE adding image with full path or full absolute urls
Tagged Under : Javascript, Joomla

To set tinyMCE editor to full path or full absolute urls, inside tinyMCE.init add the “relative_urls” params to and set the value to “false“. Because this option is set to true by default.
relative_urls : false,But in Joomla you are not allow directly change the javascript params to false. But you can pass the params in PHP when calling it.
Below is the example how to set the “relative_url” to false. and it work on Joomla2.5
$editor = JFactory::getEditor();
$params = array('relative_urls' => '0');
echo $editor->display('wrapper4_editor', $this->wrapper4content['content'], '100%', '400px', '', '', true,null, null, null, $params);

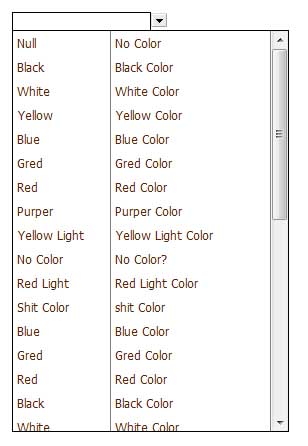
Normally HTML Select option only can display one column data only. But if we want display more then one column as below and how we can do it?

The answer is, default HTML Select Option is cannot do it.
To built multiple column Select Option, we need use javascript and css to complete this advanced Select Option.

Because I didn’t found any example of Yii autocomplete function. particularly showing how to fetched data via a server request.
For the widget function in view:
$this->widget('zii.widgets.jui.CJuiAutoComplete', array(
'name' => 'username',
'value' => $model->username,
'sourceUrl' => array('user/getusername'),//path of the controller
'options' => array(
'minLength' => '1', // min chars to start search
'select' => '' // when the value selected
),
));
Now, we start create the getusername action in the UserController file.

How to using jQuery search the array key or check for a key exists in an array.
Since JavaScript doesn’t really have associative arrays, then we only write a function to check.

Use a short code to get a value from the database the easy way is using Ajax.
But the short code and value are fixed, we keep it in database is for future reuse it.
So I use another way to get the value. That is an array. use array key find the value.
