
To use config.xml version number on APP. you need install APP VERSION with npm.
To display the version number on APP.
this.platform.ready().then(() => {
this.appVersion.getVersionNumber().then((value) => {
var value = value.replace(/"/g, '');
this.version = 'v'+value;
})
});
and then put {{version}} where you want to display in html page.and the output will be like this v1.0.1

In IONIC 3 LoadingController you can set the content or text in starting. But if the loading is for getting information from many place and you want to display how many percent was completed or the process until which step.
this.loading = this.loadingCtrl.create({content: 'Please wait...'});

Sometimes we need using javascript to display money format in our system but javascript don’t have this kind of function. So we need to write a function to convert number to money format.
October 02 2017
Javascript get compass direction with the two longitude and latitude
Tagged Under : IONIC, Javascript

Just develop a project with IONIC and google map to tracking the transport routing. Because the google map wouldn’t rotate itself when the transport moving. It will confuse the user when they look at the map.
So I need to rotate the map to let navigation always facing to top. It will easy user to understand when they look at the map.

In javascript it don’t have function to check if the string is JSON. So we may need to write a function to check the string if is JSON.
The below function is to check the string and it will return true if the string is JSON else it will return false.
June 19 2016
Javascript convert MSAccess color code to Hex color code
Tagged Under : CSS3, Javascript

Because CSS not support MSAccess color code. If want use the MSAccess color code as color display on web. We need change the code to Hexadecimal Code.
August 04 2014
Joomla tinyMCE adding image with full path or full absolute urls
Tagged Under : Javascript, Joomla

To set tinyMCE editor to full path or full absolute urls, inside tinyMCE.init add the “relative_urls” params to and set the value to “false“. Because this option is set to true by default.
relative_urls : false,But in Joomla you are not allow directly change the javascript params to false. But you can pass the params in PHP when calling it.
Below is the example how to set the “relative_url” to false. and it work on Joomla2.5
$editor = JFactory::getEditor();
$params = array('relative_urls' => '0');
echo $editor->display('wrapper4_editor', $this->wrapper4content['content'], '100%', '400px', '', '', true,null, null, null, $params);

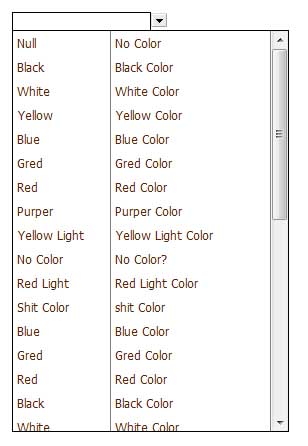
Normally HTML Select option only can display one column data only. But if we want display more then one column as below and how we can do it?

The answer is, default HTML Select Option is cannot do it.
To built multiple column Select Option, we need use javascript and css to complete this advanced Select Option.

Jquery tablesorter is a powerful plugin for table sort and filter. It help me completed a lot of stuff.
But I found a problem, when I want filter by exact match results, the default filter function cannot do this. And I try add “filter-match” classes to the “th” header cells. Unfortunately the results return still same.
The Solution:
To filter by exact match, you may need modify or add “filter_functions” at the “widgetOptions“. The example:
