MSSQL store DateTime format is standard. But sometimes we need change the format to display it to user, let them more easy read and understand which Datetime format was set in our Application.
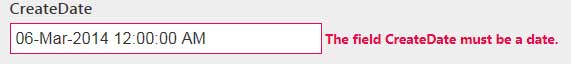
If use ASP.net retrieve the MSSQL DateTime Data to you application, it will display like below format.

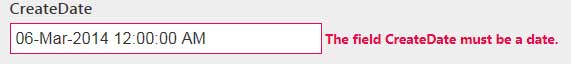
But, when validate the DateTime with ASP.net it will return an error.

Because the DateTime format set in ASP.net was “06-03-2014 12:00:00 AM”. But now we just need to display Date only not need time.

There are different type of results that are available in ASP.net MVC. When create new controller, they will come with actions by default. The Empty controller includes an Index action with a return value of type ActionResult. ActionResul class is the base class for all action results.
There are different ActionResult types explained below.

Because I want to show default value in my create page. and in the create page code was used Html.TextBox and model to generate the input box.
Since it was used model to generate the code and we also can use model to set the default value as well.
Below example code are showing how set the default value in model:
public class Category
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime CreateDate { get; set; }
}

I am making a little code to test the functionality server with MSSQL Database connection. The test code was develop with asp.net C#.
If the script successful connect with MSSQL Database it will display message like below:
TESTS COMPLETED SUCCESSFULLY!.
Else, it will display
TESTS FAILED!
Server script:

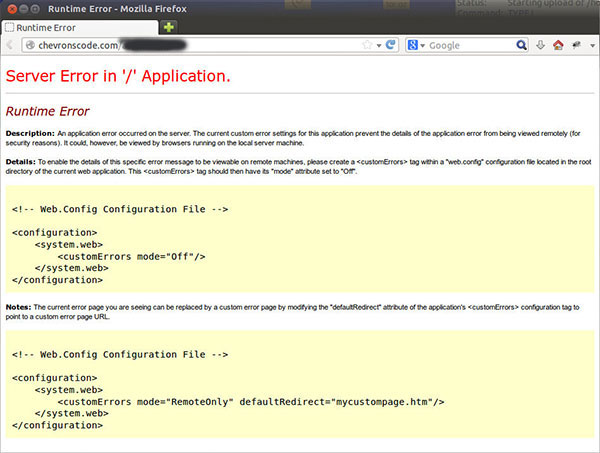
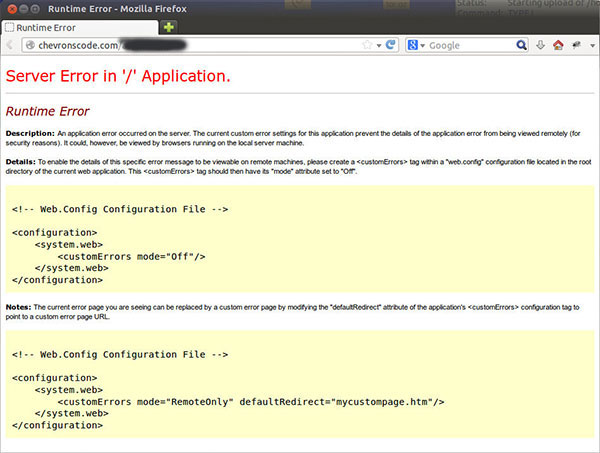
By default, IIS and ASP.NET hide detailed error information to prevent revealing sensitive information about your web application.

Sometimes we need to see error details (think shared hosting) to debug our coding.
To display the error message. Add these entries to your web.config file to disable generic errors:

After add extra field inside the Model. I get an error message when I run the application.
The error message as below:
The model backing the 'MyContext' context has changed since the database was created.
It was because the Model was different with Database field. And now, you need rebuild the Database structure again.
The solution is:
1. Open Package Manager Console from Tools -> Libraray Package Manager -> Package Manager Console
2. PM> Enable-Migrations -ContextTypeName <TheDatabaseName>
3. Set AutomaticMigrationsEnabled=true, from Migrations folder of Configuration file
4. PM> Add-Migration InitialCreate
5. PM> Update-Database
Now try run the application again. it will work fine and updated to the new Model.
Or you can use
another way to solve the problem.

Because I did delete the DB file and now I get an error message when I run the application. I expected it was the DB file was deleted by me and it didn’t help me rebuild the DB.
To solve this issue, we need stop and delete the Database with follwing step:
1. Open Package Manager Console from Tools -> Libraray Package Manager -> Package Manager Console
2. Stop local DB with command: PM > sqllocaldb.exe stop v11.0
3. and then delete it PM > sqllocaldb.exe delete v11.0
Now try run the application again. it will work fine again.

In ASP MVC4 Appliction I can add a cshtml file in
app_code folder like below so that I can use my custom helper method in another cshtml.
App_Code/MyHelpers.cshtml
@helper LabelExtensions(string input) {
"<pre>@input</pre>"
}
Using the Helper in a Page.
<p>This is some paragraph text.</p>
@MyHelpers.LabelExtensions("My Test Label.")
<p>This is some paragraph text.</p>
Output:
<p>This is some paragraph text.</p>
<pre>My Test Label.</pre>
<p>This is some paragraph text.</p>
But if the helper is classes (cs file) then you are not allow call the helper function like above. Below example show you how to use it in a Page.

Below example showing you how to add the row number in WebGrid.
You just need add the following script inside the grid columns.
grid.Column(header: "No.",
format: item => item.WebGrid.Rows.IndexOf(item) + 1 + Math.Round(Convert.ToDouble(grid.TotalRowCount / grid.PageCount) / grid.RowsPerPage) * grid.RowsPerPage * grid.PageIndex)

Not all content container blocks start with a tag element tag, though, and there are scenarios where the Razor parser cannot implicitly detect a content block.
Razor addresses this by enabling you to explicitly indicate the beginning of a line of content by using the @: character sequence within a code block. The @: sequence indicates that the line of content that follows should be treated as a content block:
@if (someCondition) {
@: Some content to display...
}
For more practical example, the below snippet demonstrates how we could output a "Not Stock" message to our product if numbers of product is zero.
@model.product_name
@if (model.unit_stock == 0) {
@: Not Stock
}
Because I am not wrapping the "Not Stock" message in an HTML tag element, Razor can’t implicitly determine that the content within the @if block is the start of a content block. We are using the @: character sequence to explicitly indicate that this line within our code block should be treated as content.