
I think some of the people facing some problem with me. How to set last float left to 100 percent or full width in div.
At below, I provide some example how to solve the problem. It not prefect, but work for me.
Example:
The example i give is 3 div in 1 row.

A lot of people are trying to set div to 100% inside the CSS to fill up the full height of browser window. But normally it wouldn’t work.
In here, I will showing you how to set 100% full height div with CSS. Inside the CSS class remember set html and body element to height 100%.
html, body {
height: 100%;
}
After that, set the div CSS class to height 100% which you want it full height.
div.content {
height: 100%;
}
And the HTML code will look like this
<html>
<body>
<div class="content">
100% full height
</div>
</body>
</html>
Click here to see the DEMO.

To change the HTML Upload Button css we need to create a new label for it. and then hide the current upload button.
The label is use for to let the user upload the file. But you still need to prepare the upload button inside your code. But it already hidden in interface.
<label for="uploadBtn">Choose File...</label> <input type="file" id="uploadBtn"> <span id="filename"></span>But before that, please make sure the label for name must same with the upload button id. So when the user click the label, it will pop up to select the file.
Below is the DEMO to show how it work:
Custom HTML Upload Button with CSS

Jquery provide a lot of useful plugin. But sometimes you are allow using pure jQuery to complete the feature.
Below example code showing how to using pure jQuery to completed scroll to element feature.
JQuery smooth scroll example code

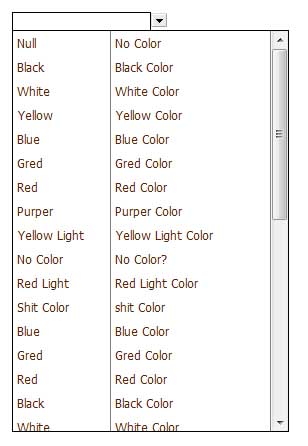
Normally HTML Select option only can display one column data only. But if we want display more then one column as below and how we can do it?

The answer is, default HTML Select Option is cannot do it.
To built multiple column Select Option, we need use javascript and css to complete this advanced Select Option.

I found that quite a lot of people omit Internet Explorer browser, when they are doing the CSS.
For example like the custom cursor. In Firefox, Safari and Chrome, it can display property when you use PNG image format, but it not for IE. that’s the reason why custom cursor not working on IE browser.

How to using jQuery search the array key or check for a key exists in an array.
Since JavaScript doesn’t really have associative arrays, then we only write a function to check.

Use a short code to get a value from the database the easy way is using Ajax.
But the short code and value are fixed, we keep it in database is for future reuse it.
So I use another way to get the value. That is an array. use array key find the value.

Use jQuery remove white space to avoid user escape required field.
There is one of the functions from jQuery which help to solve this problem.