Because the default HTML chekcbox look not nice, So i decided use Boostrap Glyphicons as the checkbox and also it got provide checked and uncheck glyphicons.
Glyphicons check and uncheck icon:

Glyphicons check and uncheck icon:

June 19 2016
Javascript convert MSAccess color code to Hex color code
Tagged Under : CSS3, Javascript

Because CSS not support MSAccess color code. If want use the MSAccess color code as color display on web. We need change the code to Hexadecimal Code.

I think some of the people facing some problem with me. How to set last float left to 100 percent or full width in div.
At below, I provide some example how to solve the problem. It not prefect, but work for me.
Example:
The example i give is 3 div in 1 row.

To set the opacity level for a <div> element as the below example:
div {
opacity: 0.5;
}
But the following example will let the content inside the <div> become transparent as well.Instead of using “opacity” to set transparent background-color. You can try using “rgba” function as below.
background-color: rgba(255, 0, 0, 0.5);Now, only the background is transparent.

A links <a> by default have a dotted outline around them when user click it, and it will be a gray color around on it.This is default styling for the purpose of accessibility. For folks without the ability to use a mouse, they still need some visual indicator that they currently have a link active.

To remove the dotted outline, just include this as a part of your CSS
a:link, a:hover, a:active, a:focus {
outline: 0;
}

Inside the iOS devices have add some annoying styles on form input, particularly on input box and submit button. Below are the simple form on Desktop and iOS browser.
Desktop:

iOS:

To fixed the border radius and gradient on IOS safari browser issue.
You can get rid of the webkits form, input, etc. styling with this:
input, textarea, select {
-webkit-appearance: none;
}

A lot of people are trying to set div to 100% inside the CSS to fill up the full height of browser window. But normally it wouldn’t work.
In here, I will showing you how to set 100% full height div with CSS. Inside the CSS class remember set html and body element to height 100%.
html, body {
height: 100%;
}
After that, set the div CSS class to height 100% which you want it full height.
div.content {
height: 100%;
}
And the HTML code will look like this
<html>
<body>
<div class="content">
100% full height
</div>
</body>
</html>
Click here to see the DEMO.

To change the HTML Upload Button css we need to create a new label for it. and then hide the current upload button.
The label is use for to let the user upload the file. But you still need to prepare the upload button inside your code. But it already hidden in interface.
<label for="uploadBtn">Choose File...</label> <input type="file" id="uploadBtn"> <span id="filename"></span>But before that, please make sure the label for name must same with the upload button id. So when the user click the label, it will pop up to select the file.
Below is the DEMO to show how it work:
Custom HTML Upload Button with CSS

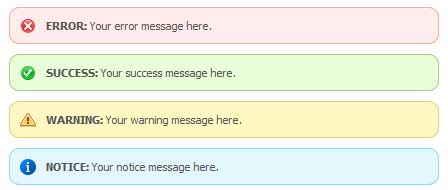
Web application normally need 4 type of notification. They are ERROR, SUCCESS, WARNING and NOTICE notification. Those type CSS notification class always can reuse in others application as well. You are allow keep the CSS notification class and images inside a folder for next time using it.

Below is the DEMO CSS Notification class, you can download the css class and images from the url.
DEMO CSS Notification Boxes