
In here, I am showing you how to use TideSDK to display the phpinfo() and available php extension in your application.
First, use the TideSDK Developer to create a new application. After that, open the index.html file and edit the source.
In this example, I use JQuery to call the phpinfo(). So we need include the JQuery as well.
Include the JQuery inside the head.
<head> <script src="jquery-2.0.1.min.js"></script> </head>We need include another PHP class to call the phpinfo() script to display the information. include the PHP file in head as well.
<head> <script src="jquery-2.0.1.min.js"></script> <script type="text/php" src="info.php"></script> </head>info.php Source:
function getinfo() {
ob_start();
phpinfo();
$info = ob_get_clean();
return $info;
}
After that, use JQuery to call the PHP function getinfo().
<script>
$('body').html(getinfo());
</script>
index.html source will look like this.
<html>
<head>
<script src="jquery-2.0.1.min.js"></script>
<script type="text/php" src="info.php"></script>
</head>
<body style="margin:0">
</body>
</html>
<script>
$('body').html(getinfo());
</script>
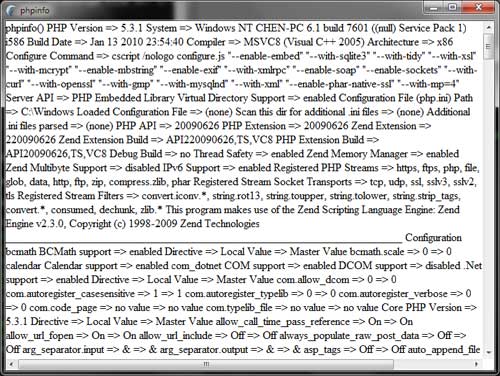
Output:
It look not nice, because all the information stick together and hard to read. OK, let us change some code to let it display properly.
Add pre before and after the getinfo() function.
$('body').html('<pre>'+getinfo()+'</pre>');
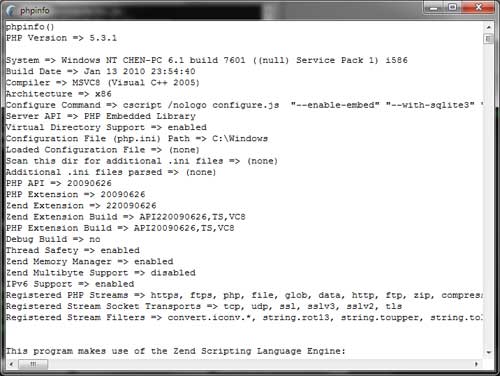
Save it and try launch the application again.Output:

Now it look better and more easy to study the PHP information and PHP extension.