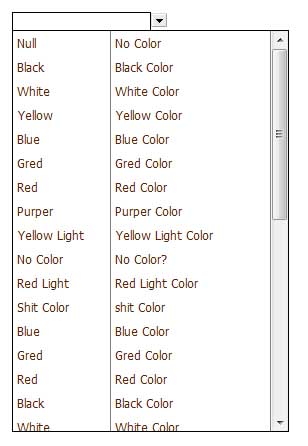
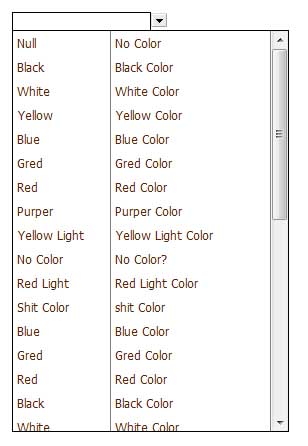
Normally HTML Select option only can display one column data only. But if we want display more then one column as below and how we can do it?

The answer is, default HTML Select Option is cannot do it.
To built multiple column Select Option, we need use javascript and css to complete this advanced Select Option.

In here i wouldn’t introduced what is swiftmailer, who interested can find the information by yourself. In below will explain how to send email with SMTP through Yii2 swiftmailer.
Inside the
config folder. Open the
web.php configuration file. You will see the following code as below:
$config = [
......
'components' => [
......
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
'useFileTransport' => true, //for the testing purpose, you need to enable this
]
]
]
If
useFileTransport is enable, all the email wouldn’t send out and the email contents will keep a copy at ‘
runtime/mail‘ folder.
Posted by
chevrons in
Yii2

To create a plugin is a single PHP file, but common practice put the files within a directory. To begin, create a folder and naming it as your plugin name. Then, create a main PHP file and naming the file with the name of your plugin:
my-first-plugin << Folder name
- my-first-plugin.php << main PHP file name
Now we need define the plugin so the WordPress will recognize it and allow it to be installed, removed, and activated. Open the main PHP file (my-first-plugin.php), and then add the following code to the top of the file: